אתם בטח מכירים את הרגע הנחמד הזה שבו אתם מורידים אפליקציה חדשה, ורוצים להתחיל להשתמש בה. ההתרגשות מהאפשרויות החדשות מתערבבת עם חשש קל מתהליך הרישום שלך. שהרי כמשתמש חדש באפליקציה, שיטות נוחות כמו זיהוי פנים או טביעת אצבע אינן זמינות עדיין.
אחד החששות המרכזיים קשור למורכבות ואורך התהליך: רבים חוששים מתהליך ארוך ומסורבל שידרוש מהם להזין יותר מדי פרטים או לעבור שלבים מורכבים. במאמר זה, נתמקד באתגרים של חווית הרישום הראשונית ובפתרונות שיכולים לעזור להקל עליה באפליקציות מובייל. נציג צ'קליסט של 6 טיפים קצרים לאפיון תהליכי רישום משתמש חדש לאפליקציה, שיהפכו את החוויה להרבה פחות מאיימת.
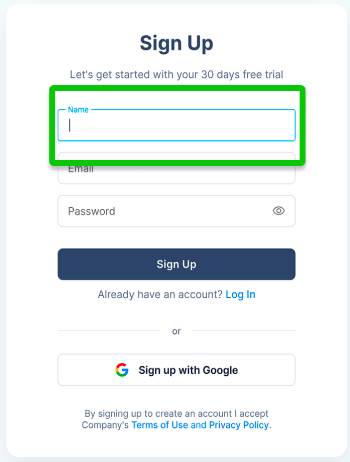
1. פוקוס אוטומטי בשדה הראשון
בתכנון מסלול האינטראקציה בין המשתמש לאפליקציה, ישנו טיפ פשוט אך חכם: להתמקד אוטומטית בשדה הראשון. מה זה אומר? זה אומר שברגע שמסך הרישום יופיע, השדה הראשון כבר מוכן לכתיבה. כל מה שהמשתמש יקליד, יופיע בשדה זה. ועוד יותר מכך, אנחנו אפילו פותחים את המקלדת בסלולרי בשבילו. כך, אנו מקלים על המשתמש להתחיל למלא את הטופס מיד, בלי צעדים נוספים.

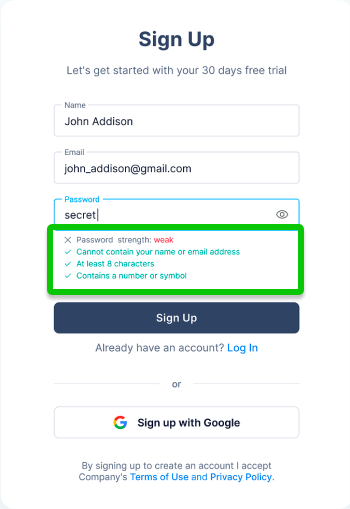
2. דרישות סיסמה ממשתמש חדש באפליקציה
דרישות סיסמה צריכות להופיע ברגע שבו המשתמשים מתבקשים לבחור אותה. אין דבר מעצבן יותר מאשר לנחש מה עשויות להיות דרישות הסיסמה של האפליקציה, ובהמשך לגלות שזה לא נכון. הטמעת 'מחוון חוזק סיסמה' בתהליך הרישום תספק למשתמשים משוב גרפי מיידי על חוזק הסיסמה שבחרו. המערכת תציג את המחוון המשתנה מ'חלש' ל'חזק', ובכך תעודד יצירת סיסמאות יותר בטוחות וחזקות. בנוסף, כדאי לתת אפשרות להפוך את הסיסמה לגלויה. כאשר משתמשים יכולים לראות אילו סיסמאות הם מקלידים, הם עושים פחות טעויות הקלדה והם יכולים לבדוק את הסיסמה שלהם לאחר שהזינו אותה.

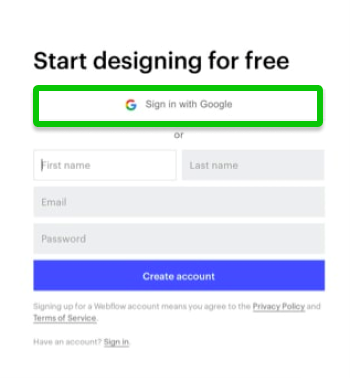
3. רישום משתמש חדש לאפליקציה בקליק
רישום בלחיצה אחת עם פרופיל הרשת החברתית של המשתמש. ניתן להפוך את ההרשמה לחוויה פשוטה ומהירה על ידי הצטרפות באמצעות חשבונות מוכרים בפייסבוק, Google, טוויטר וכו‘. חיסכון בזמן, בנוסף לעובדה שהרבה פעמים אין באמת צורך לזכור עוד שם משתמש וסיסמה- זו הדרך שלנו להכניס קלות ויעילות לחיי היומיום של המשתמשים. אפשרות זו מצמצמת את הזמן הנדרש להרשמה ומקלה על המשתמש בתהליך, מה שמגביר את הנכונות להרשמה עצמה.

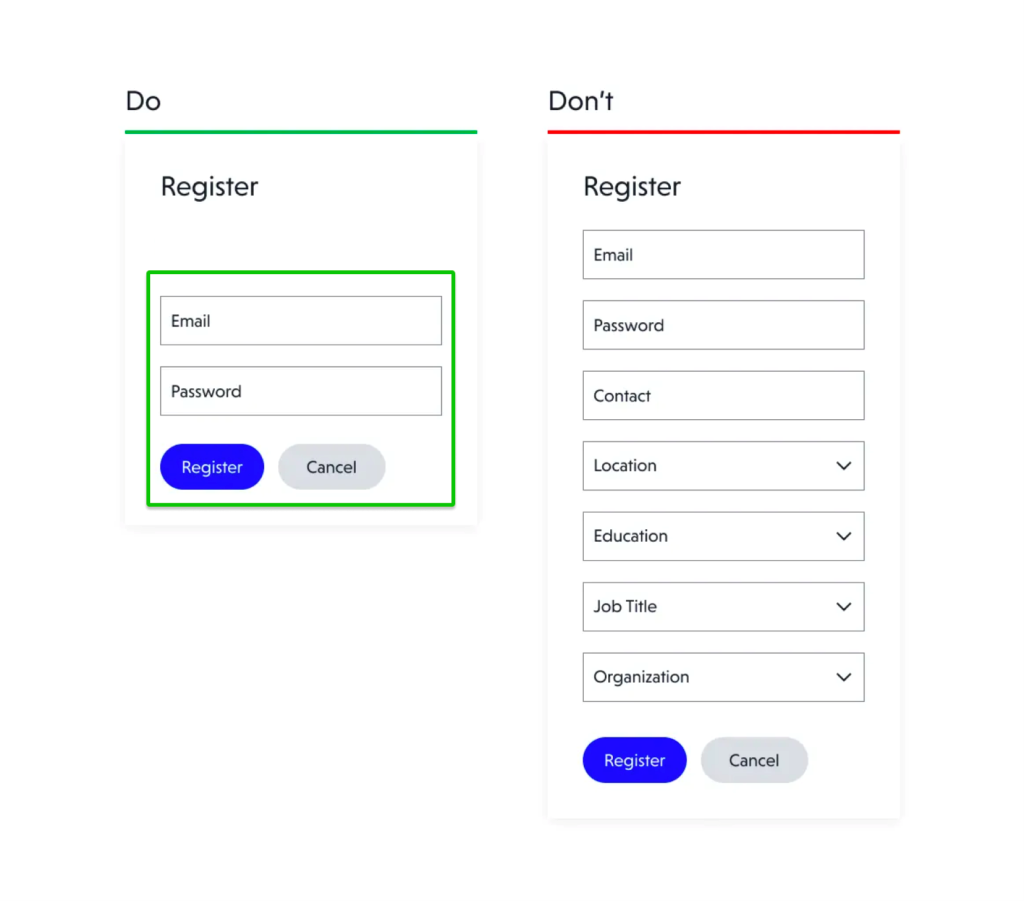
4. כמות המידע שיש להזין
יש לבקש את כמות המידע המינימלי הנדרש בעת ההרשמה. באופן אידיאלי, אימייל וסיסמה צריכים להספיק. כדאי להמנע מלבקש תאריך לידה או מידע אחר שאינו חיוני לחלוטין. אם משתמשים רוצים לקבל יתרונות נוספים על ידי מתן מידע נוסף, הם אמורים להיות מסוגלים לעשות זאת על ידי עריכת הפרופיל שלהם, לאחר ההרשמה ומרצונם החופשי ולא כתנאי לרישום, מה שעלול לגרום להם פעמים רבות לוותר על הרישום מלכתחילה.

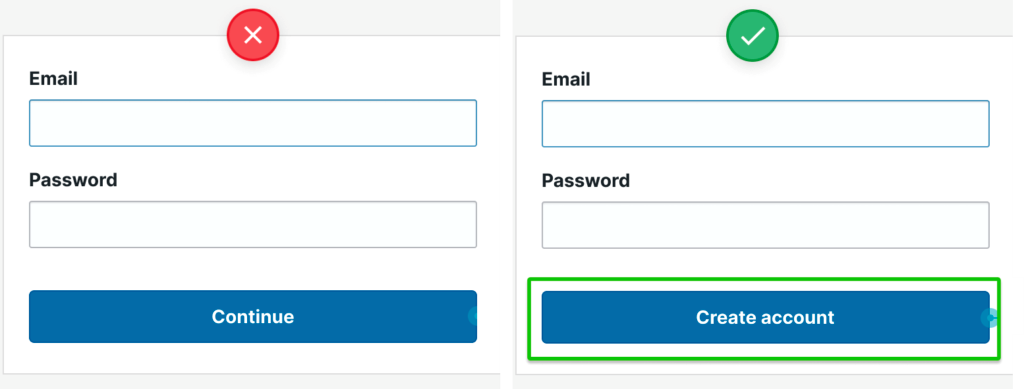
5. מיקרו-קופי
כשמשתמש לוחץ על כפתור, חשוב שהוא יידע שהוא עומד לקבל משהו מיידי, שלא ידרשו ממנו צעדים נוספים מייגעים ושיצירת החשבון נמצאת ממש מעבר לפינה. טקסט ע“ג הכפתור כמו 'המשך' או 'שלח' לא משרת את המטרה במובן הזה ובנוסף מצטייר כקצת בנאלי וחסר אופי. טקסט כמו ”יצירת חשבון“ או אפילו ”הצטרפות עכשיו“ מציג באופן ברור מה יקרה לאחר הלחיצה על הכפתור.

6. אימות שדות באופן מיידי
במקום לחכות שהמשתמש ימלא את כל השדות לפני שנצביע לו על שגיאות כלשהן, נודיע לו אם יש בעיה לגבי כל שדה, ממש ברגע שסיים עם השדה הנוכחי ועבר לשדה אחר. אימות מיידי של השדות מונע מאפשר תיקון מיידי, מה שמפחית תסכולים ומשפר את חוויית המשתמש.